转自: http://blog.csdn.net/u011757108/article/details/53418671
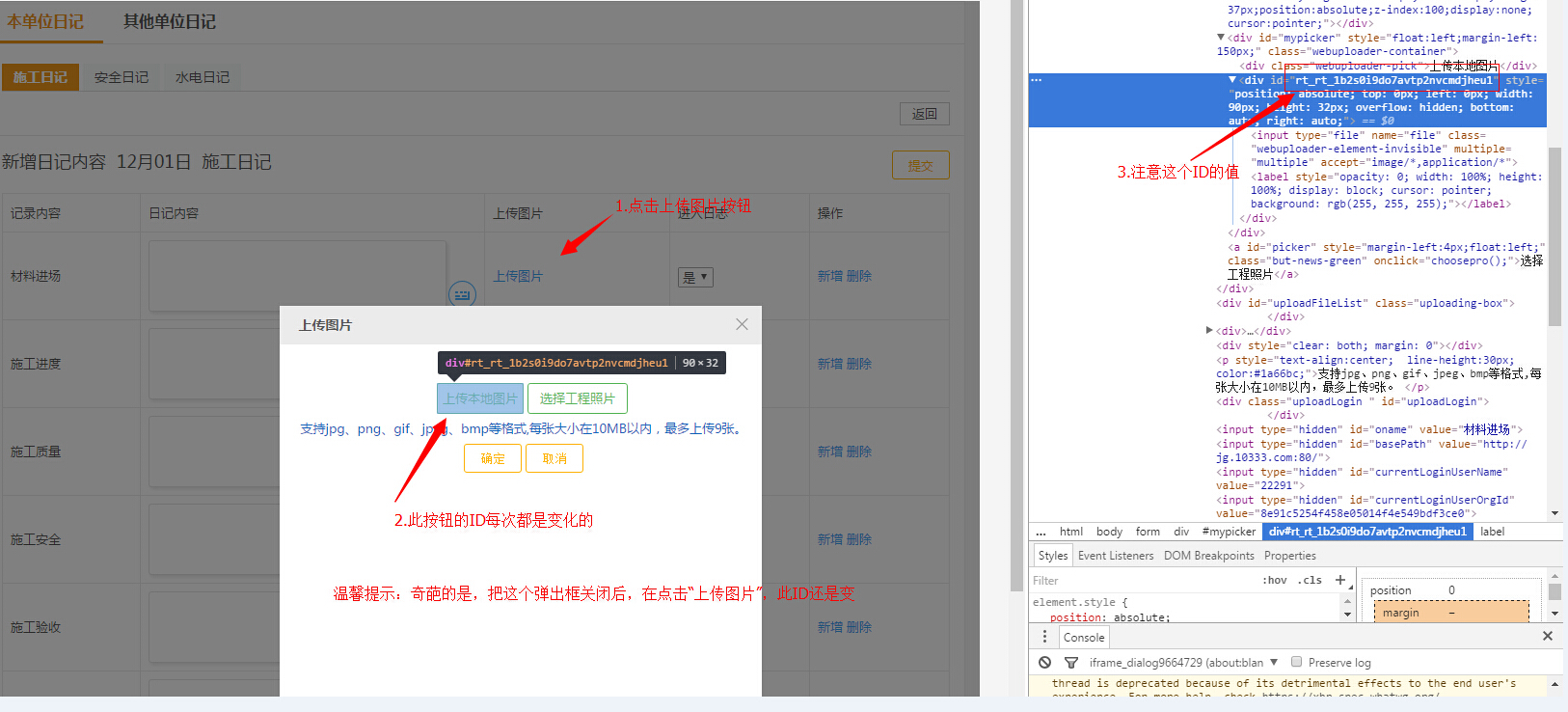
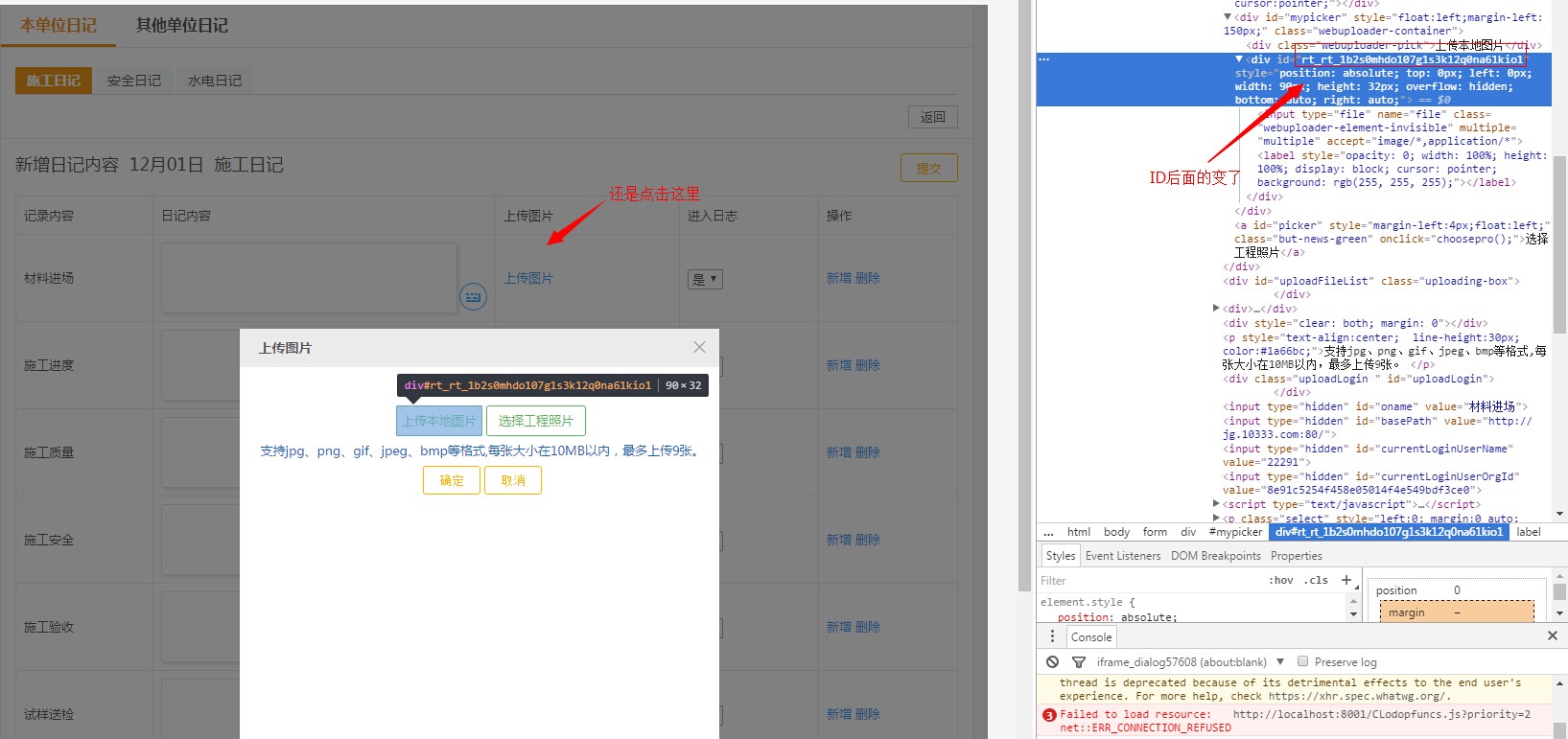
一个弹出框所有元素ID竟然的动态的,关闭后再打开,里面的ID又变!
如下图: 我把弹出框关闭再打开对比,天啊撸,日了狗了~ID边了!
我把弹出框关闭再打开对比,天啊撸,日了狗了~ID边了! 
解决办法:
目前知道的有三种方法:
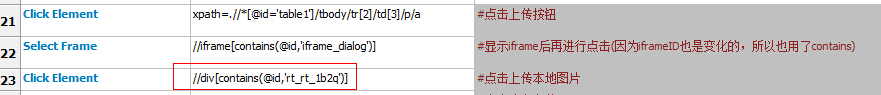
Click Element //div[contains(@id,'rt_rt_1b2q')] #点击确定上传Click Element //div[starts-with(@id,'rt_rt_1b2q')] #点击确定上传 Click Element //div[ends-with(@id,'rt_rt_1b2q')] #点击确定上传
说明:
contains(a, b) 如果a中含有字符串b,则返回true,否则返回falsestarts-with(a, b) 如果a是以字符串b开头,返回true,否则返回false
ends-with(a, b) 如果a是以字符串b结尾,返回true,否则返回false